Contact Form 7, le célèbre plugin de formulaire pour WordPress a été mis à jour et fait évoluer ses fonctionnalités. Avec plus de 5 millions d’installations actives, il y a fort à parier que de nombreux utilisateurs sont concernés par cette mise à jour. Le plugin de base désormais, et depuis sa version 5.1 sur la V3 de la solution ReCaptcha de Google. Celle-ci intègre une subtilité qui donnera du fil à retordre à plusieurs web masters. Explications.
A quoi sert ReCaptcha, ce célèbre service de Gooogle ?
ReCaptcha protège votre site des abus et des tentatives de fraude. Plus concrètement, ce module analyse les actions menées sur le site pour évincer automatiquement les tentatives de fraude et les spams sur le site web lorsqu’il détecte une activité malveillante. Cette activité malveillante est perçue par le comportement anormal d’utilisateurs puisque ce module évalue si les actions sont réalisées par un humain ou un robot.
Tout le monde a déjà du cocher la petite case “Je ne suis pas un robot“ ou “I’m not a robot“. Nous avons tous également répondu à une question simplissime pour un humain mais hors de portée d’un robot : “1+1= “, “Quelle est la capitale de la France ?“… Autre scénario : le fait de devoir décoder une séquence de caractères illisibles pour valider notre humanité.
Tandis que j’abordais le sujet du spam wordpress dans un article en 2014, le service ReCAPTCHA a aujourd’hui évolué pour nous éviter d’avoir à prouver manuellement notre humanité en abordant le problème dans un sens différent : il détecte aujourd’hui le comportement anormal des robots plus qu’il ne cherche à questionner l’humain. C’est un champs de moins à remplir sur nos formulaires, un plugin de moins dans notre tableau de bord wordpress et autant de temps gagné pour les webmasters et leurs utilisateurs.
Configurer reCAPTCHA v3 pour Contact Form 7 5.1 et ultérieurs :
Avant toute chose : notez que cet article reprend la procédure décrite sur le site de Contact Form 7.
1ère étape : configurer reCaptcha sur votre compte Google
Ce service de Captcha made in Google vous demande naturellement de disposer d’un compte Google. Sans cela, impossible d’accéder à la configuration. Assurez que vous êtes bien identifié auprès de Google sur votre navigateur et rendez-vous sur votre page personnelle Google ReCAPTCHA.
Dans le formulaire, entrez les informations de votre site. N’oubliez pas de cocher reCAPTCHA version 3 pour que cela fonctionne avec votre plugin CF7 mis à jour. Le libellé vous servira simplement à retrouver la fiche de votre site, donnez lui un nom pertinent. Veillez à ne pas faire de faute sur votre nom de domaine et à vérifier que l’adresse e-mail du propriétaire est et sera toujours accessible en cas de problème.
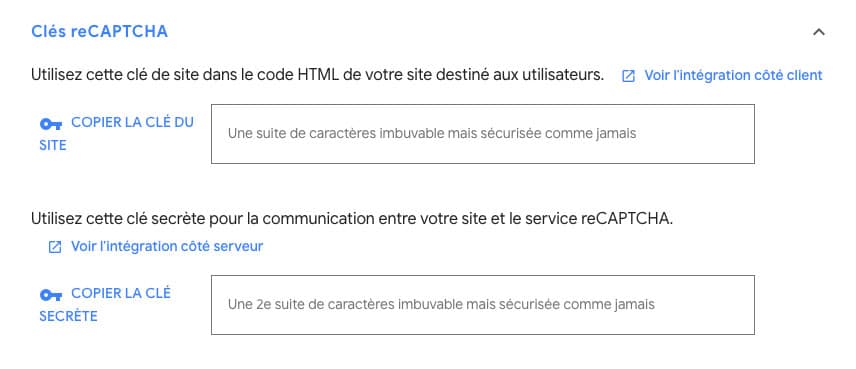
En validant ce formulaire, Google vous affiche immédiatement deux codes : la Clé du Site et la Clé Secrète. Ne quittez pas cette page : gardez la sous le coude pour terminer la configuration dans la prochaine étape.


2ème étape : Configurer reCAPTCHA dans votre tableau de bord wordpress
Si ce n’est pas déjà fait, installez et activez le plugin Contact Form 7. Créez tout de suite un formulaire de contact que vous mettrez en ligne côté client pour effectuer vos tests.
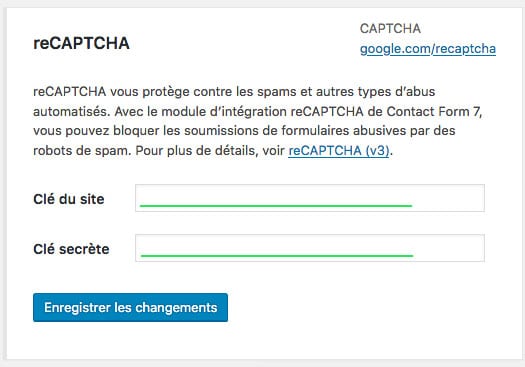
Dans le menu de votre tableau de bord WordPress, survolez le lien “Contact“ puis cliquez sur “Integration“. Une page s’affiche, incluant un encart dédié à reCAPTCHA. Cliquez sur “Configuration de l’intégration“ et renseignez vos clés dans les champs prévus à cet effet sur la page de configuration. Enregistrez ensuite les changements



3ème étape, vérifiez le fonctionnement de reCaptcha sur votre site WordPress
En cas de bon fonctionnement, la page intégrations de contact form 7 devrait bien vous le préciser. Vous aurez également, par défaut, la petite vignette de Google en bas à droite de vos pages côté client précisant que la sécurité des formulaire est activée.
Sait-on jamais, remplissez une fois et envoyez un formulaire pour vérifier que ce paramétrage ne bloque pas de fonctionnalité essentielle. Il n’y a pas de raison que cela arrive, mais il vaut mieux être prudent : “Ceinture et bretelles“ comme disait l’autre.
Astuce : si la vignette de Google côté client vous chiffonne, Accédez à Apparence > personnalisation > JS/CSS personnalisé et collez cette ligne de code dans les styles CSS : .grecaptcha-badge{display:none!important}. Sauvegardez; la vignette a disparu.
Voici pour ce petit guide. Vos formulaires de contact sont désormais sécurisés contre le spam automatique et vous devriez retrouver une boite mail légère comme le vent. En cas de problème, vous pouvez poser vos questions dans l’espace commentaire, je me ferai un plaisir de vous répondre. Merci pour votre lecture !




Hello. Parce que j’ai justement eu un problème à ce sujet depuis mardi dernier, je vous remercie pour cette aide !
Merci pour votre commentaire et ravi que cet article sur ReCaptcha ait pu vous aider 🙂